Vivid

About Vivid
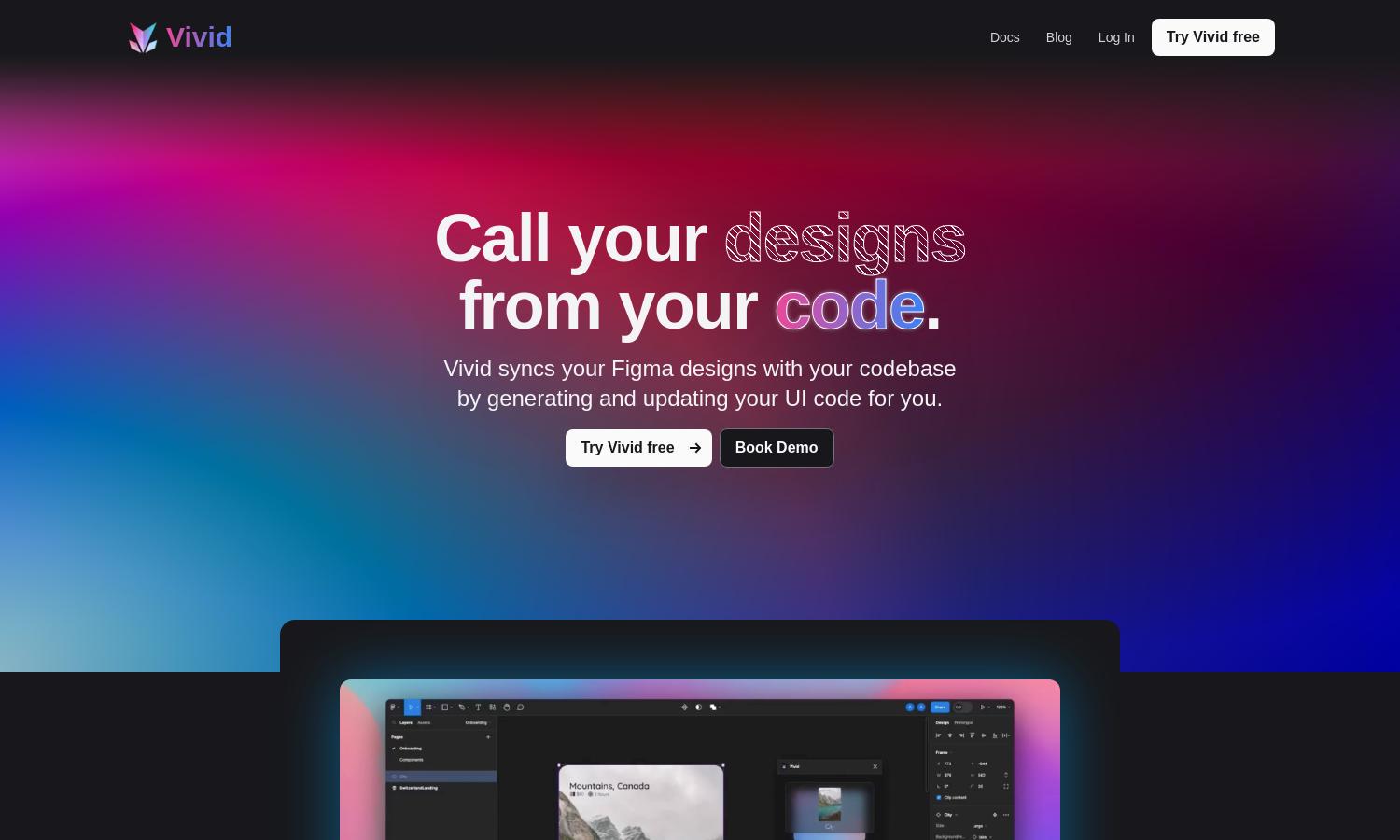
Vivid revolutionizes the design-to-code process by seamlessly syncing Figma designs with your codebase. Targeting developers and designers, it auto-generates and updates UI code from design changes, ensuring accuracy while minimizing manual effort. Vivid optimizes collaboration and streamlines workflow, enhancing productivity significantly.
Vivid offers a free trial with tiered pricing plans: Essential and Premium. Essential includes basic features, while Premium unlocks advanced functionalities and priority support. Upgrading provides users with enhanced collaboration tools and exclusive updates, ensuring users can maximize their design workflow efficiency with Vivid.
Vivid features a clean, user-friendly interface that enhances the browsing experience. Its intuitive layout allows seamless navigation across various functionalities while offering unique tools for design synchronization and code generation. Users will find Vivid's interface easy to use, encouraging efficient interactions for designers and developers alike.
How Vivid works
To use Vivid, users begin by signing up and connecting their Figma account. Once onboarded, they can upload their designs directly into Vivid, which will automatically generate UI code. Users can edit, sync changes, and customize styles as needed, ensuring their code matches design updates without hassle. This streamlined approach simplifies collaboration between designers and developers.
Key Features for Vivid
Automatic UI Code Generation
Vivid's automatic UI code generation feature synchronizes designs from Figma, enabling instant updates for developers. By automatically translating design changes into code, Vivid saves time and reduces errors, allowing users to focus on enhancing functionality and implementation rather than manually updating their codebase.
Style Management
Vivid's style management feature isolates design styles, enabling developers to focus on functionality rather than style clutter. With variant-aware styles linked directly from your Figma designs, Vivid ensures that any prop changes are reflected in the code, optimizing the user interface and improving development efficiency.
Design Change Synchronization
Vivid's design change synchronization allows users to regenerate code seamlessly whenever updates are made in Figma. This unique feature preserves any manual edits made by developers, ensuring that changes are automatically tracked, enhancing collaboration and efficiency by keeping the code aligned with the latest design revisions.
You may also like: