Chat2Code

About Chat2Code
Chat2Code is an innovative platform aimed at developers seeking to enhance their coding efficiency. By utilizing AI, users can effortlessly generate and execute React components. The interactive interface allows live updates, fostering creativity while streamlining development processes. Experience a future where coding is simplified with Chat2Code.
Chat2Code offers a flexible pricing model providing free access to core features and premium upgrades for enhanced functionalities. Users can choose from monthly or annual plans, gaining access to advanced tools and additional support. Upgrade to unlock the full potential of your coding experience with Chat2Code.
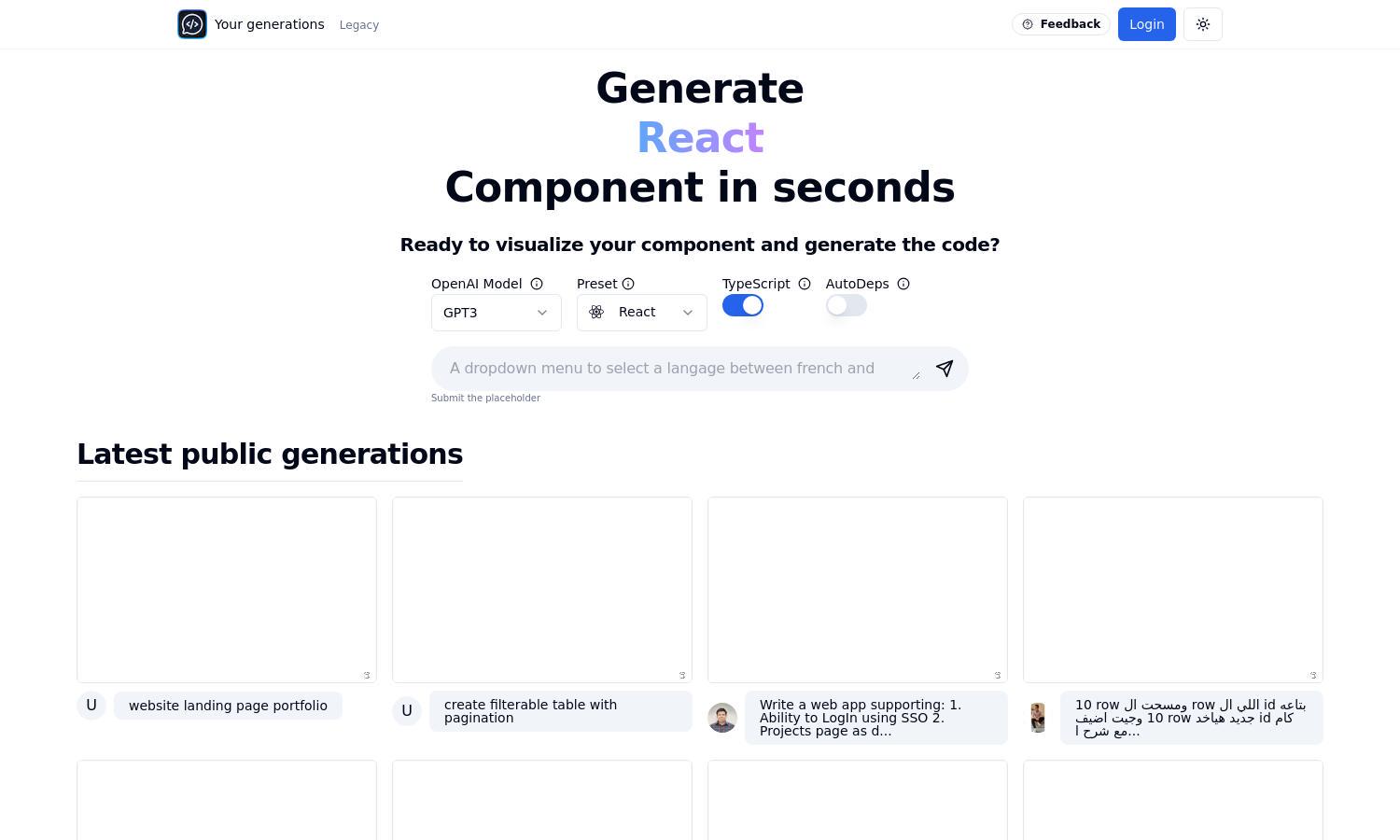
Chat2Code boasts an intuitive user interface designed for seamless navigation and interaction. Its clean layout and interactive features create an engaging experience for users. Unique tools and functionalities empower developers to visualize components effectively and streamline their workflows, making Chat2Code a preferred choice for coding enthusiasts.
How Chat2Code works
Users visiting Chat2Code begin by signing up for an account, followed by an onboarding process where they explore the platform's main features. The interface allows users to generate React components through AI suggestions, execute code instantly, and make real-time updates. Integrating libraries is effortless, enhancing the development experience and fostering creativity.
Key Features for Chat2Code
AI-Driven Component Generation
The AI-driven component generation at Chat2Code allows users to create React components quickly and intuitively. This unique feature leverages OpenAI's advanced technology to streamline coding, enabling developers to focus on creativity while significantly reducing coding time and effort.
Interactive Component Visualization
Chat2Code's interactive component visualization enables users to see their React components in real-time. This key feature fosters a deeper understanding of how components behave, allowing developers to refine their designs efficiently while maintaining a responsive, fluid coding experience.
Library Importing
Chat2Code offers a seamless library importing feature, allowing users to easily add external libraries like Zustand or usehooks-ts. This functionality enhances the development process by making essential tools readily accessible, empowering users to build robust applications with minimal effort.
You may also like: